Lekcja 15: Warstwy na warstwach a właściwość z-index
CSS operuje w trzech wymiarach - wysokości, szerokości oraz głębokości. Zapoznaliśmy się z dwoma. W tej lekcji, nauczymy się jak uczynić różne elementy warstwami. W skrócie, omówimy kolejność nakładających się na siebie elementów.
Do tego celu, każdemu elementowi możesz nadać numer (z-index). Regóła jest następująca: elementy z wyższym numerem nakładają się na elementy z niższym numerem.
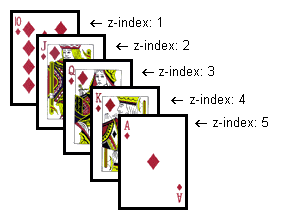
Powiedzmy że gramy w pokera i mamy Pokera Królewskiego. Każda z kart w tym wypadku ma swój z-index:

W tym przypadku, liczby wykorzystaliśmy kolejne liczby (1-5) ale ten sam resultat uzyskamy poprzez użycie 5 innych liczb. Najważniejsza jest tylko kolejność chronologiczna liczb (wielkość).
Kod w przykładzie z kartami może wyglądać następująco:
#ten_of_diamonds {
position: absolute;
left: 100px;
bottom: 100px;
z-index: 1;
}
#jack_of_diamonds {
position: absolute;
left: 115px;
bottom: 115px;
z-index: 2;
}
#queen_of_diamonds {
position: absolute;
left: 130px;
bottom: 130px;
z-index: 3;
}
#king_of_diamonds {
position: absolute;
left: 145px;
bottom: 145px;
z-index: 4;
}
#ace_of_diamonds {
position: absolute;
left: 160px;
bottom: 160px;
z-index: 5;
}
Metoda jest bardzo prosta ale możliwości jest wiele. Możesz umieścić obrazki na tekście, lub nad tekstem itd.
Podsumowanie
Warstwy mogą zostać użyte w wielu sytuacjach. Na przykład, spróbuj użyć z-index do tworzenia efektów w nagłówkach zamiast wykorzystywania właściwości wraz z grafiką. Jeszcze jedna rzecz, pamiętaj że tekst ładuje się najszybciej, i może dostarczyć najwyższą rangę w wyszukiwarkach internetowych. |