Lekcja 11: Obramowania
Obramowania moża używać w wielu przypadkach, na przykład dekorując element lub podkreślając oddzielenie dwóch rzeczy. CSS daje ci nieskończoną możliwość wykorzystania obramowań na twojej stronie.
Szerokość obramowań [border-width]
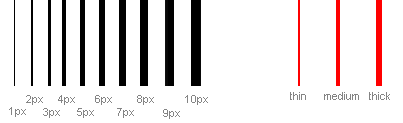
Szerokość obramować definiujemy używając właściwości border-width, która może otrzymać wartości thin, medium oraz thick, lub wartość numeryczną, określoną w pikselach. Poniższy rysunek przedstawia system:

Kolor obramowań [border-color]

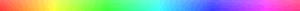
Właściwość border-color definiuje jakiego koloru ma być obramowanie. Wartości dopuszczalne we właściwości to np: "#123456", "rgb(123,123,123)" lub "yellow" .
Typy obramowań [border-style]
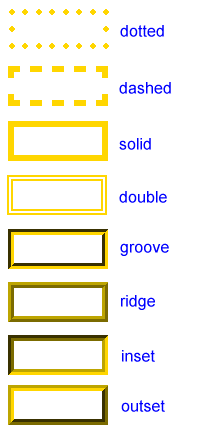
Istnieje wiele typów obramowań do wyboru. Poniżej przedstawiam 8 różnych typów obramowań i ich interpretacje w Internet Explorer 5.5. Wszystkie przykłady wykorzystują kolor złoty "gold"oraz grubość "thick" ale oczywiście można korzystać z innego koloru lub grubości obramowania.
Jeżeli nie chcesz wyświetlić żadnego obramowania użyj none lub hidden.

Przykłady definicji obramowań
Te trzy wyżej opisane właściwości można połączyć przez jeden element i produkować najróżniejsze obramowania. Aby zilustrować to przykładem, popatrzmy na dokument gdzie zdefiniowane są różne obramowania dla elementów <h1>, <h2>, <ul> and <p>. Rezultat może nie być zaskakujący ale przedstawia jak wiele możliwości jest do wykorzystania:
h1 {
border-width: thick;
border-style: dotted;
border-color: gold;
}
h2 {
border-width: 20px;
border-style: outset;
border-color: red;
}
p {
border-width: 1px;
border-style: dashed;
border-color: blue;
}
ul {
border-width: thin;
border-style: solid;
border-color: orange;
}
Możliwe jest ustawienie konkretnych właściwości oddzielnie dla górnej, dolnej, prawej oraz lewej strony obramowania. Kolejny przykład pokazuje jak skorzystać z tej możliwości:
h1 {
border-top-width: thick;
border-top-style: solid;
border-top-color: red;
border-bottom-width: thick;
border-bottom-style: solid;
border-bottom-color: blue;
border-right-width: thick;
border-right-style: solid;
border-right-color: green;
border-left-width: thick;
border-left-style: solid;
border-left-color: orange;
}
Kompilacje [border]
Tak jak wiele innych właściwości, także ta może złączyć kilka cech związanych z obramowaniami w jedną właściwość. Popatrzmy na przykład:
p {
border-width: 1px;
border-style: solid;
border-color: blue;
}
Może być skompilowany w :
p {
border: 1px solid blue;
}
Podsumowanie
W tej lekcji nauczyłeś się o nieskończonych możliwościach jakie daje ci CSS w dziedzinie używania obramowań a stronie.
Następna lekcja wprowadzi cię w definiowanie rozmiarów w modelu blokowym - wysokości i szerokości.