Lekcja 10: Margines wewnętrzny i zewnętrzny
W poprzedniej lekcji zostałeś wprowadzony w model blokowy. W tej lekcji, popatrzymy jak możesz zmienić prezentację elementów poprzez ustawienie właściwości margin i padding.
Ustaw margines zewnętrzny w elemencie
Element ma cztery strony: prawą, lewą, dolną i górną. margin określa odległość każdej ze stron do sąsiedniego elementu (lub obramowania dokumentu). Patrz także na diagram w lekcji 9 dla ilustracji.
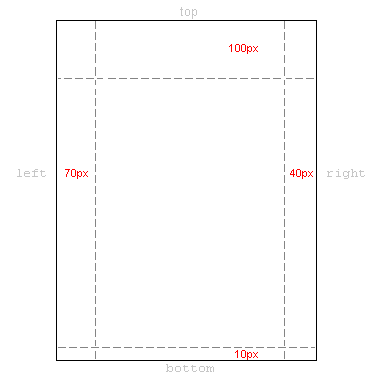
Jako pierwszy przykład, popatrzymy jak definiuje się margines zewnętrzny dla dokumentu tzn. dla elementu <body>. Poniższa ilustracja przedstawia margines zewnętrzny na stronie jaki sobie wybraliśmy.

Kod CSS dla przykładu będzie wyglądał następująco:
body {
margin-top: 100px;
margin-right: 40px;
margin-bottom: 10px;
margin-left: 70px;
}
Możesz także wybrać bardziej elegancką kompilację:
body {
margin: 100px 40px 10px 70px;
}
Możesz ustawić marginesy zewnętrzne w ten sam sposób dla prawie każdego elementu. Na przykład, możesz zdefiniować marginesy zewnętrzne dla wszystkich akapitów zaznaczonych elementem <p>:
body {
margin: 100px 40px 10px 70px;
}
p {
margin: 5px 50px 5px 50px;
}
Ustaw margines wewnętrzny w elemencie
Margines wewnętrzny można także zrozumieć jako "wypełnianie". To ma sens gdyż margines wewnętrzny nie dotyczy odległości między elementami a jedynie definiuje wewnętrzną odległość między obramowaniem a zawartością elementu.
Użyteczność marginesu wewnętrznego można zilustrować patrząc na prosty przykład, w którym wszystkie nagłówki posiadają kolor tła:
h1 {
background: yellow;
}
h2 {
background: orange;
}
Poprzez zdefiniowanie marginesu wewnętrznego dla wszystkich nagłówków, zmieniasz wielkość wypełniania wokół tekstu dla każdego nagłówka:
h1 {
background: yellow;
padding: 20px 20px 20px 80px;
}
h2 {
background: orange;
padding-left:120px;
}
Podsumowanie
Jesteś teraz na drodze do opanowania modelu blokowego w CSS. W następnej lekcji, popatrzymy bliżej na możliwości ustawiania obramowań w różnych kolorach i kształtach dla elementów.