Lekcja 3: Kolory i tła
W tej lekcji nauczysz się stosowania CSS do zmiany kolorów oraz kolorów tła na swojej stronie internetowej. Popatrzymy także na zaawansowane metody pozycjonowania i kontroli obrazków w tle. Opiszemy następujące właściwości CSS:
- color
- background-color
- background-image
- background-repeat
- background-attachment
- background-position
- background
Kolor pierwszoplanowy: właściwość 'color'
Właściwość color opisuje kolor pierwszoplanowy (najczęściej kolor napisów) elementu.
Na przykład, wyobraź sobie że chcesz aby nagłówki na stronie miały ciemno czerwony kolor. Nagłówki są oznaczone znacznikiem <h1> w kodzie HTML. Kod CSS poniżej ustawia kolor elementów <h1> na czerwony.
Kolory mogą zostać wprowadzone jako wartość szesnastkowa tak jak w przykładzie powyżej (#ff0000). Możesz także skorzystać z angielskich nazw najbardziej popularnych kolorów ("red" - czerwony) lub wartości rgb (rgb(255,0,0)).
Właściwość 'background-color'
Właściwość background-color opisuje kolor tła elementów.
Element <body> zawiera całą zawartość dokumentu HTML. Więc, aby zmienić kolor tła dla całej strony, właściwość background-color powinna stosować się do elementu <body>.
Możesz także zastosować kolory tła dla innych elementów, także dla nagłówków i tekstu. W poniższym przykładzie zastosowano różne kolory tła dla elementu <body> oraz <h1>.
body {
background-color: #FFCC66;
}
h1 {
color: #990000;
background-color: #FC9804;
}
Zauważ użycie dwóch właściwości dla <h1> rozdzielonych średnikiem.
Obrazki w tle [background-image]
Właściwość CSS background-image jest używana do wstawiania obrazka w tle.
Jako przykład obrazka w tle poniżej użyliśmy motyla. Możesz zapisać obrazek na dysku tak byś mógł sam go użyć w praktyce (kliknij prawym klawiszem i wybierz "zapisz obrazek jako "), lub możesz użyć innego obrazka do ćwiczeń.

Aby umieścić obrazek motyla jako obrazek w tle dla strony internetowej, po prostu zastosuj właściwość background-image do elementu <body> i określ położenie obrazka.
body {
background-color: #FFCC66;
background-image: url("butterfly.gif");
}
h1 {
color: #990000;
background-color: #FC9804;
}
Zauważ jak określona jest lokalizacja obrazka jako url("butterfly.gif"). To oznacza że obrazek mieści się w tym samym folderze gdzie arkusz stylów. Możesz także odwołać się do obrazka w folderze używając url("../images/butterfly.gif") lub nawet w Internecie określając pełen adres do pliku: url("http://www.html.net/butterfly.gif").
Powtarzanie obrazka w tle [background-repeat]
W powyższym przykładzie, czy zauważyłeś że standardowo obrazek powtarzał się w poziomie i w pionie i zakrywał całą stronę? Właściwość background-repeat kontroluje to zachowanie.
Tabela poniżej przedstawia cztery możliwe wartości dla właściwości background-repeat.
| Value |
Description |
Example |
Background-repeat: repeat-x |
Obrazek powtarza się w poziomie |
Pokaż przykład |
background-repeat: repeat-y |
Obrazek powtarza się w pionie |
Pokaż przykład |
background-repeat: repeat |
Obrazek powtarza się w poziomie oraz w pionie |
Pokaż przykład |
background-repeat: no-repeat |
Obrazek nie powtarza się |
Pokaż przykład |
Na przykład, aby uniknąć powtarzania się obrazka w tle kod powinien wyglądać następująco:
body {
background-color: #FFCC66;
background-image: url("butterfly.gif");
background-repeat: no-repeat;
}
h1 {
color: #990000;
background-color: #FC9804;
}
Blokada obrazka w tle [background-attachment]
Właściwość background-attachment określa czy obrazek w tle jest stały czy też przewija się wraz z zawierającym go elementem.
Stały obrazek w tle nie poruszy się z tekstem kiedy czytelnik przewija stronę, podczas gdy odblokowany obrazek w tle przewinie się wzdłóż tekstu strony internetowej.
Tabela poniżej przedstawia dwie różne wartości dla background-attachment. Kliknij na przykład aby zobaczyć różnice między wartością scroll a fixed.
| Value |
Description |
Example |
Background-attachment: scroll |
Obrazek porusza się razem ze stroną - odblokowany |
Pokaż przykład |
Background-attachment: fixed |
Obrazek jest zablokowany |
Pokaż przykład |
Na przykład, kod poniżej zablokuje obrazek w tle.
body {
background-color: #FFCC66;
background-image: url("butterfly.gif");
background-repeat: no-repeat;
background-attachment: fixed;
}
h1 {
color: #990000;
background-color: #FC9804;
}
Pozycja obrazka w tle [background-position]
Standardowo, obrazek w tle zostanie umieszczony w górnym lewym robu ekranu. Właściwość background-position pozwala na zmianę standardowych ustawieni i pozycjonowanie obrazka gdziekolwiek chcesz na ekranie.
Istnieje wiele sposobów ustawienia wartości dla background-position. Jednak, wszystkie są formatowane na zbiór koordynatów. Na przykład, wartość '100px 200px' ustawi obrazek w tle na pozycji 100px od lewej strony oraz 200px od góry okna przeglądarki.
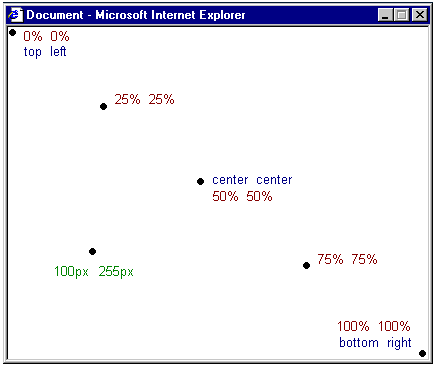
Koordynaty można zapisać także jako wartość procentową szerokości ekranu, ustalone jednostki (piksele, centymetry, itd.) lub możesz użyć słów: top, bottom, center, left oraz right. Model poniżej ilustruje system:

Tabela poniżej przedstawia parę przykładów.
| Value |
Description |
Example |
background-position: 2cm 2cm |
Obrazek jest ustawiony 2 cm od lewej i 2 cm w dół |
Pokaż przykład |
background-position: 50% 25% |
Obrazek jest ustawiony centralnie w poziomie i w jednej czwartej w pionie licząc od góry |
Pokaż przykład |
background-position: top right |
Obrazek jest ustawiony w górnym prawym rogu strony |
Pokaż przykład |
Poniższy kod w przykładzie ustawia obrazek w tle w dolnym prawym rogu:
body {
background-color: #FFCC66;
background-image: url("butterfly.gif");
background-repeat: no-repeat;
background-attachment: fixed;
background-position: right bottom;
}
h1 {
color: #990000;
background-color: #FC9804;
}
Kompilacja [background]
Właściwość background jest skrótem dla wszystkich właściwości tła przedstawionych w lekcji.
Dzięki background możesz skompresować wiele właściwości i zapisać swój arkusz stylów w krótszy sposób który ułatwia czytanie kodu.
Na przykład, popatrz na tych parę linii:
background-color: #FFCC66;
background-image: url("butterfly.gif");
background-repeat: no-repeat;
background-attachment: fixed;
background-position: right bottom;
Używając background ten sam rezultat można zapisać w tylko jednej linijce kodu:
background: #FFCC66 url("butterfly.gif") no-repeat fixed right bottom;
Lista koment jest następująca :
[background-color] | [background-image] | [background-repeat] | [background-attachment] | [background-position]
Jeżeli właściwość jest opószczona, automatycznie zostanie ustawiona na swoją standardową wartość. Na przykład, jeżeli background-attachment oraz background-position zostaną zabrane z przykładu:
background: #FFCC66 url("butterfly.gif") no-repeat;
Te dwie właściwości które nie zostały określone teraz ich wartości ustawią się standardowo które jak wiesz to: scroll oraz top left.
Podsumowanie
W tej lekcji, nauczyłeś się nowych technik nie możliwych do użycia tylko za pomocą kodu HTML. Zabawę kontynuujemy w następnej lekcji która przedstawi obszerny zakres możliwości korzystania z CSS do opisywania czcionek.