Lekcja 9: Model blokowy
Model blokowy w CSS opisuje bloki, które są generowane dla elementów HTML. Model blokowy zawiera także dokładne opcje związane z ustawieniem maginesu zewnętrznego, wewnętrznego, obramowania i zawartością każdego elementu. Poniższy diagram pokazuje jak model blokowy jest skonstruowany:
Model blokowy w CSS

Powyższa ilustracja może wydawać się bardzo teoretyczna, więc spróbujmy użyć modelu blokowego w konkretnym przypadku z nagłówkami i tekstem. HTML dla naszego przykładu (uniwersalna deklaracja praw człowieka):
<h1>Artykuł 1:</h1>
<p>Wszystkie istoty ludzkie rodzą się wolne
i równe w godności i prawach.</p>
Poprzez dodanie koloru i informacji i czcionce przykład będzie wyglądał następująco:

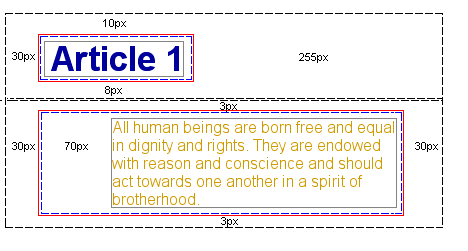
Przykład zawiera dwa elementy : <h1> i <p>. Model blokowy dla dwóch elementów może być zilustrowany następująco:

Nawet jeżeli wygląda to trochę skomplikowanie, ilustracja pokazuje jak każdy element HTML jest otoczony przez bloki. Bloki które możemy ustawić poprzez CSS.
<% '
Właściwości regulujące bloki to: padding, margin i border. Następne dwie lekcje będą dotyczyć właśnie tych trzech właściwości:
Kiedy ukończysz te dwie lekcje, zapanujesz nad modelem blokowym i będziesz potrafił łatwiej i zgrabniej tworzyć układ graficzny dla swoich dokumentów niż robiłeś to wcześniej w starym stylu za pomocą tabel.
%>
Podsumowanie
W tej lekcji zostałeś wprowadzony w model blokowy. W kolejnych trzech lekcjach popatrzymy bliżej na to jak tworzyć i kontrolować elementy w modelu blokowym. |