Lekcja 4: Czcionki
W tej lekcji nauczysz się o czcionkach i jak nimi manipulować przy pomocy CSS. Omówimy także pewien problem, gdzie wybrana czcionka jest przedstawiana na stronie tylko gdy jest ona zainstalowana w komputerze i przeglądarka ma do niej dostęp. Omówimy następujące właściwości CSS:
- font-family
- font-style
- font-variant
- font-weight
- font-size
- font
Rodzina czcionki [font-family]
Właściwość font-family jest używana do ustawiania listy priorytetowej czcionek które ma wykorzystywać dany element lub cała strona. Jeżeli pierwsza czcionka na liście nie jest zainstalowana na komputerze na którym otwierana jest strona, przeglądarka poszuka kolejnej czcionki na liście dopóki nie znajdzie odpowiedniej.
Są dwa typy nazw używanych do kategoryzowania czcionek: nazwy rodziny i rodzina ogólna. Poniżej wytłumaczenie dokładniejsze wytłumaczenie.
- Nazwa rodziny (Family-name)
- Przykłady nazwy rodzin czcionek (często zwane "czcionkami") mogą być następujące: "Arial", "Times New Roman" lub "Tahoma".
- Rodzina ogólna (Generic family)
- Ogólną rodzinę najlepiej przedstawić jako grupę rodzin czcionek z pewnymi określonymi cechami. Przykładem jest sans-serif, który jest kolekcją czcionek bez tzw. "stopy".
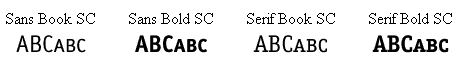
Różnice można zilustrować następująco:

Kiedy robisz już listę czcionek dla swojej strony, naturalnie zaczynaj od najbardziej preferowanej przez ciebie czcionki a listę uzupełniaj alternatywnymi czcionkami. Sugerujemy abyś uzupełnił listę rodziną ogólną. Tym sposobem w najgorszym wypadku przeglądarka wykorzysta czcionkę tej samej rodziny jeżeli żadna z wymienionych czcionek nie jest dostępna.
Przykład listy priorytetowej czcionek może wyglądać następująco :
h1 {font-family: arial, verdana, sans-serif;}
h2 {font-family: "Times New Roman", serif;}
Nagłówki <h1> będą wyświetlone za pomocą czcionki "Arial". Jeżeli czcionka nie jest dostępna na komputerze użytkownika, zostanie użyta czcionka "Verdana". Jeżeli obie czcionki nie będą dostępne, czcionka z rodziny sans-serif zostanie użyta do przedstawienia nagłówków.
Zauważ że czcionka "Times New Roman" zawiera spację i z tego powodu zapisana jest w cudzysłowiu.
Styl czcionki [font-style]
Właściwość font-style definiuje styl użytej czcionki. Możliwe wartości to: normal, italic lub oblique. W przykładzie poniżej, wszystkie nagłówki oznaczone jako <h2> zostaną zapisane kursywą.
h1 {font-family: arial, verdana, sans-serif;}
h2 {font-family: "Times New Roman", serif; font-style: italic;}
Wariant czcionki [font-variant]
Właściwości font-variant używamy gdy chcemy wybrać powiędzy czcionką normalną (wartość normal) lub kapitalikami (wartość small-caps). Czcionka small-caps oznacza że będą wykorzystywane mniejszych rozmiarów duże litery zamiast małych liter. Zdziwiony? Popatrz na następujący przykład:

Jeżeli font-variant jest ustawiony na small-caps a czcionka o tym wariancie nie jest dostępna dla przeglądarki najprawdopodobniej użyte zostaną zwykłe duże litery.
h1 {font-variant: small-caps;}
h2 {font-variant: normal;}
Font weight [font-weight]
Właściwość font-weight opisuje jak gruba lub "ciężka" ma być czcionka. Czcionka może być normalna (wartość normal) lub pogrubiona (wartość bold). Niektóre przeglądarki wspierają nawet użycie liczb między 100-900 (w setkach) do opisu grubości czcionki.
p {font-family: arial, verdana, sans-serif;}
td {font-family: arial, verdana, sans-serif; font-weight: bold;}
Wielkość czcionki [font-size]
Wielkość czcionki ustawia się za pomocą właściwości font-size.
Istnieje wiele różnych jednostek (np. piksele lub procenty) do wyboru przy opisywaniu wielkości czcionki. W tym kursie skupimy się na najbardziej popularnych jednostkach. Przykład zawiera:
h1 {font-size: 30px;}
h2 {font-size: 12pt;}
h3 {font-size: 120%;}
p {font-size: 1em;}
Istnieje jedna kluczowa różnica między czterema powyższymi jednostkami. Jednostka 'px' oraz 'pt' czynią wielkość czcionki absolutną, podczas gdy '%' oraz 'em' pozwalają użytkownikowi określić wielkość czcionki jak im "pasuje". Wielu użytkowników może mieć pewne problemy, być w podeszłym wieku, słabiej widzieć lub po prostu mieć monitor o słabej jakości obrazu. Aby twoja strona była dostępna dla wszystkich, powinieneś używać jednostek regulowanychtakich jak '%' lub 'em'.
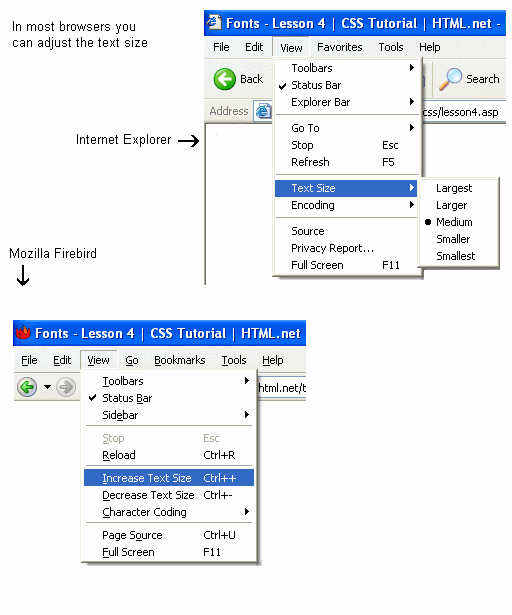
Poniżej przedstawiona jest ilustracja jak regulować wielkość czcionki w przeglądarce Mozilla Firefox oraz Internet Explorer. Spróbuj sam - przydatna funkcjonalność, nie sądzisz?

Kompilacja [font]
Używając właściwości font mamy możliwość zapisania wielu różnych właściwości dotyczących czcionki w jedną właściwość.
Na przykład, popatrz na te cztery linie kodu użyte do opisania właściwości czcionki dla akapitu <p>:
p {
font-style: italic;
font-weight: bold;
font-size: 30px;
font-family: arial, sans-serif;
}
Używając właściwości skrótowej, kod będzie uproszczony:
p {
font: italic bold 30px arial, sans-serif;
}
Kolejność wartości font jest następująca:
font-style | font-variant | font-weight | font-size | font-family
Podsumowanie
Nauczyłeś się właśnie paru możliwości związanych z czcionkami. Pamiętaj że jedną z podstawowych zalet CSS w określaniu parametrów czcionki jest to, że w każdej chwili możesz zmienić jej właściwości na całej swojej stronie internetowej w zaledwie parę minut. CSS oszczędza twój czas i ułatwia życie. W następnej lekcji zajmiemy się tekstem.