Lekcja 14: Pozycjonowanie elementów
Dzięki pozycjonowaniu w CSS, możesz umieścić element dokładnie tam gdzie tylko chcesz. Razem z efektem pływania (patrz lekcja 13), pozycjonowanie daje ci nieograniczone możliwości tworzenia zaawansowanego i precyzyjnego układu na stronie.
Następujące rzeczy omówimy w tej lekcji:
Zasada pozycjonowania CSS
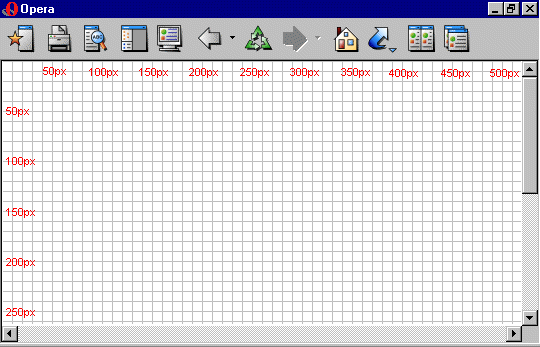
Wyobraż sobie okno przeglądarki jako zbiór koordynatów:

Zasada pozycjonowania CSS mówi że możesz umieścić element gdziekolwiek chcesz w zbiorze koordynatów.
Powiedzmy że chcemy przemieścić gdzieś nagłówek. Dzięki modelowi blokowemu (patrz lekcja 9) nagłówek pojawi się następująco:

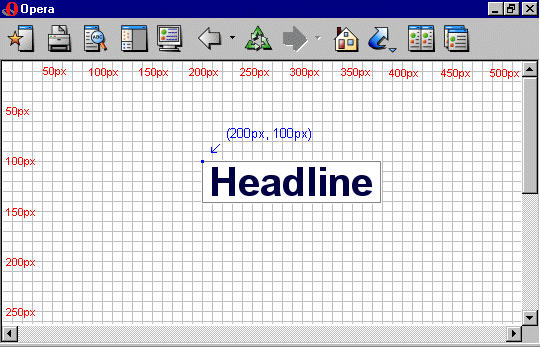
Jeżeli chcesz umieścić nagłówek 100px od góry oraz 200px od lewej strony obramowania dokumentu, wykorzystaj następujący kod CSS:
h1 {
position:absolute;
top: 100px;
left: 200px;
}
Rezultat będzie następujący :

Jak widzisz, pozycjonowanie CSS jest bardzo precyzyną techniką układania elementów. Jest to o wiele łatwiejsze niż wykorzystywanie tabel, przeźroczystych obrazków lub czego kolwiek innego.
Pozycjonowanie absolutne
Element pozycjonowany absolutnie nie zabiera miejsca w dokumencie. To oznacza że jego obezność nie zmienia ułózenia innych elementów.
Aby element pozycjonować absolutnie, właściwość position ustawiamy na wartość absolute. Możesz następne użyć właściwości left, right, top, oraz bottom aby ustawić pozycję elementu.
Jako przykład pozycjonowania absolutnego, wybraliśmy 4 bloki, każdy w jednym rogu dokumentu:
#box1 {
position:absolute;
top: 50px;
left: 50px;
}
#box2 {
position:absolute;
top: 50px;
right: 50px;
}
#box3 {
position:absolute;
bottom: 50px;
right: 50px;
}
#box4 {
position:absolute;
bottom: 50px;
left: 50px;
}
Pozycjonowanie relatywne
Aby pozycjonować element relatywnie, ustaw właściwość position na wartość relative. Różnica między pozycjonowaniem absolutnym i relatywnym jest taka, że pozycja jest kalkulowana w inny sposób.
Pozycja elementu który jest pozycjonowany relatywnie obliczana jest na podstawie oryginalnej pozycji w dokumencie. To oznacza, że przesuwasz element w prawo, lewo, dół lub w górę. Tym sposobem, element nadal zajmuje miejsce w dokumencie tam gdzie jest jego oryginalna pozycja.
Jako przykład takiego pozycjonowania, spróbujemy przedstawić trzy obrazki pozycjonowane relatywnie względem ich oryginalnego położenia. Zauważ jak elementy zostawiają puste miejsce w ich oryginalnym położeniu:
#dog1 {
position:relative;
left: 350px;
bottom: 150px;
}
#dog2 {
position:relative;
left: 150px;
bottom: 500px;
}
#dog3 {
position:relative;
left: 50px;
bottom: 700px;
}
Podsumowanie
W poprzednich dwuch lekcjach, nauczyłeś się jak pozycjonować i ustawiać pływanie elementów. Te dwie metody dają ci wiele możliwości konstruowania twoich stron bez niepotrzebnego wykorzystywania metod w starym stylu (tabele, przeźroczyste obrazki). Zamiast tego wykorzystuj CSS. Jest bardziej precyzyjny, daje więcej wygody, i jest o wiele łatwiejszy w utrzymaniu porządku.